使用 Vue2 + SCSS 建立專案筆記
終於學到如何使用前端框架啦!趕快看看用 Vue 怎麼使用 SCSS
前言
原來在 Vue 專案建立 SCSS 並不是單純安裝 NPM 這麼簡單,就來筆記一下本次過程。
需事前完成安裝 vue 於本機!npm install -g @vue/cli
步驟
新增 Vue 專案
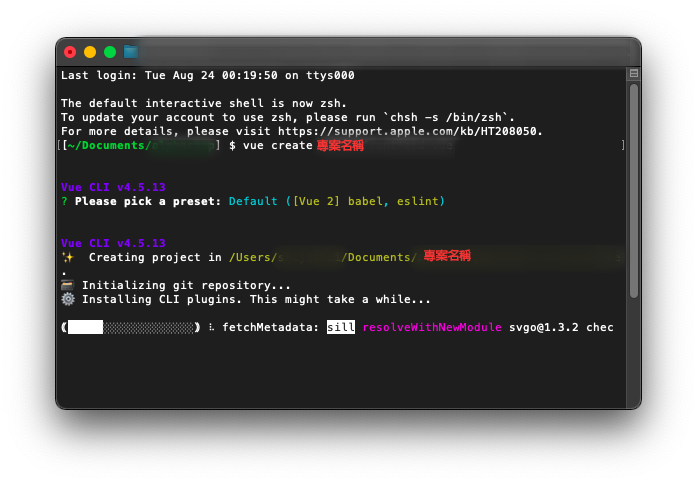
在想要新增專案的地方使用
vue create 專案名稱
創建專案
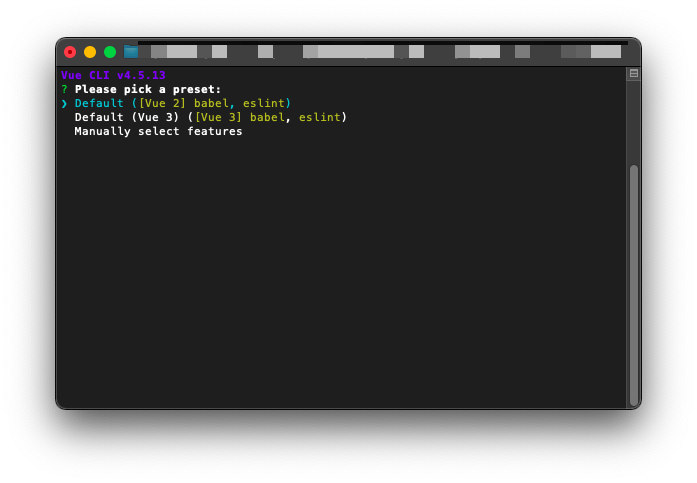
接著會出現選項選擇
[Vue 2]
選擇 Vue2
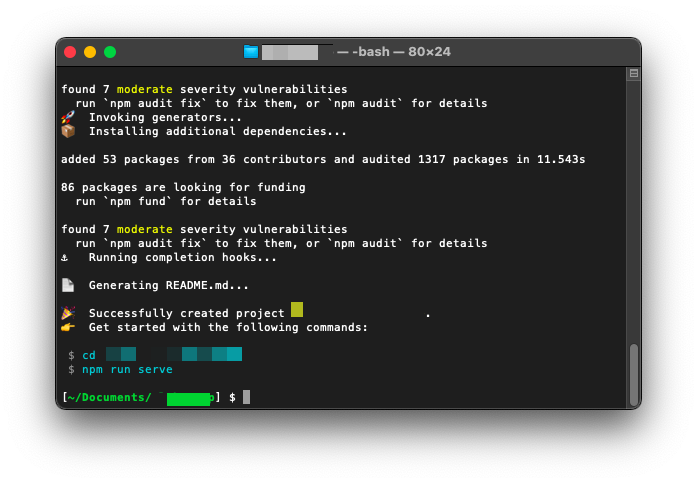
等待成功的視窗

success
接著就可進入專案資料夾後使用 npm run serve 確認有沒有成功的 Vue 畫面喔!
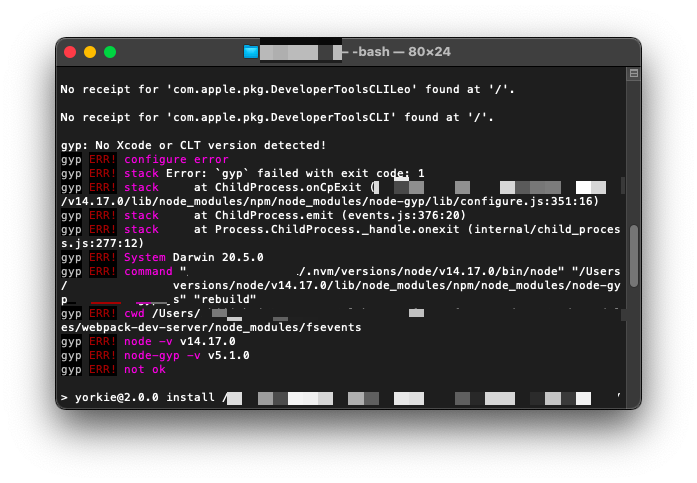
補充:偶爾會出現這樣的 ERR 可以仔細閱讀一下終端機告訴你的事情,多半是版本該更新摟~諸如此類的。
建立 SCSS
而因目前使用的是 @vue/cli 4.5.13 所以需要安裝對應版本打包工具。
先使用 npm install -D sass-loader@¹⁰ sass 安裝完成後即可在 Vue 專案內使用 SCSS 相關語法。
但多半專案中會有不同功能導向的 SCSS(e.g. _reset.scss、main.scss)可以使用以下方式做載入。
在 Vue 專案根目錄建立 vue.config.js 檔案,並新增語法如下:
1 | module.exports = { |
其中的路徑要依照自己專案中的檔案架構做修改,我是新增一個 main.scss 檔案把所有會用到的 SCSS import 放入,因此上面語法只有一個 SCSS 檔案。
並使用 `` 反引號可以新增多隻檔案,若只要新增一個可直接 : 後使用單引號。
參考資料:
30天挑戰:「Vue project與SCSS」相關筆記
3-3 Vue CLI 環境設定與打包部署
sass-loader
Concepts
3-1 Vue CLI 介紹