Simple Twitter 專案寫下的故事
進入 ALPHA Camp 全端開發學期,迎來最重要的大項目。
前言
不知不覺學程式就半年過去了,為了要銜接進度硬著頭皮開啟了學期三(還是封測班),帶著我真的可以嗎的心情,就這樣完成了兩週的開發,在本次開發中擔任前端及組長的身分。
專案說明
前端 - 需要 100% 還原 UI/UX 設計稿
後端 - 需要 100% 通過測試
成果 App - 需要 100% 通過測試計畫表
兩種角色權限
- 使用者:可以登入App前台頁面,使用前台功能,無法登入後台管理頁面
- 管理者:可以登入App後台頁面,使用後台管理功能,無法登入前台頁面
用戶故事
註冊/登入/登出
- 除了註冊和登入頁,使用者一定要登入才能使用網站
- 註冊時,使用者可以設定 account、name、email 和 password
- 使用者能編輯自己的 account、name、email 和 password
- 註冊時,account 和 email 不能與其他人重覆,若有重覆會跳出錯誤提示
- 使用者能編輯自己的暱稱、自我介紹、個人頭像與封面
貼文留言
- 使用者能在首頁瀏覽所有的推文 (tweet)
- 使用者點擊貼文方塊時,能查看該則貼文的詳情與回覆串
- 使用者點擊貼文中的留言 icon 時,能回覆別人的推文
- 點擊貼文中使用者頭像時,能瀏覽該使用者的個人資料及推文
- 使用者能新增推文
使用者互動
- 使用者可以追蹤/取消追蹤其他使用者 (不能追蹤自己)
- 使用者能對別人的推文按 Like/Unlike
- 使用者能編輯自己的名稱、介紹、大頭照和個人頁橫幅背景
數據摘要
- 任何登入使用者都可以瀏覽特定使用者資料
- 推文(Tweets):排序依日期,最新的在前
- 推文與回覆:使用者回覆過的內容,排序依日期,最新的在前
- 跟隨中 (Following):該使用者的關注清單,排序依照追蹤紀錄成立的時間,愈新的在愈前面
- 跟隨者 (Follower):該使用者的跟隨者清單,排序依照追蹤紀錄成立的時間,愈新的在愈前面
- 喜歡的內容 (Like):該使用者 like 過的推文清單,排序依 like 紀錄成立的時間,愈新的在愈前面
- 使用者能在首頁的側邊欄,看見跟隨者 (followers) 數量排列前 10 的使用者推薦名單
後台
- 管理者可從專門的後台登入頁面進入網站後台
- 管理者帳號不可登入前台,詳見【角色權限】說明
- 若使用管理帳號登入前台,或使用一般使用者帳號登入後台,等同於「帳號不存在」
- 管理者可以瀏覽全站的 Tweet 清單
- 可以直接在清單上快覽 Tweet 的前 50 個字
- 可以在清單上直接刪除任何人的推文
- 管理者可以瀏覽站內所有的使用者清單,清單的資訊包括
- 使用者社群活躍數據,包括推文 (tweet) 數量、關注人數、跟隨者人數、推文被 like 的數量
- 清單預設按推文數排序
種子資料設計(屬後端)
如何開始
到了進入開始專案前一週,會提供分組問卷,讓大家自行找組員,鼓勵自動代替被動的方式,不過其實大家多半都不太熟悉,而原本預設會是填完問券後 AC 會依照每個人的學習狀態做分組,但透過問卷題目中可以理解到每個人對於參與這個專案的心,好像也是挺不錯的!
不過填完問券後,我比較處於被動狀態,擔心著會不會無法一組,雖然前端人數很少,自認很菜,所以有各式小劇場誕生。
而過了幾小時後,終於有同學(後端)詢問我,簡單聊一下以後,就變成我去詢問合適的前端夥伴,而他進行後端的組員找尋,找組員並且等回覆的心情真的是像是雲霄飛車一樣,像極愛情(?)。不過後端組員的神奇故事又是另一段我們常常拿來說嘴的回憶了。
前置作業
在確定且提交組別後,我們自行創立了 slack 為主要的溝通渠道,並且於說明會前有第一次的線上開會,並使用 jitsi 當作第一次開會線上工具。
當初會使用 jitsi 契機其實是因為組員已經透過教案自行架設一個伺服器,所以就入手這個新工具,崇拜了一番。
在這之前因為找齊了組員大家很迷惘,因此 AC 也提出了需要選出一名小組長,當時因為我自己不太會搞消失加上工作背景關係所以 Maybe 能勝任這件事情,就自告奮勇了。
因此專案開跑前的第一次會議由我訂定了主要議程,並且請夥伴們提出其他有想到的內容。
而在開跑前有第一次的會議是為了:
- 確認專案目標
- 確定日後主要協作工具
- 為期兩週專案固定開會時間
訂定這三項主要是因為大家習慣的工具不同,雖然只有短短兩周但在短時間內需要磨合、溝通會是耗費心力的關鍵,因此說好協作流程後,更可以不用靠通靈方式完成專案。
當時除了既有溝通渠道及線上會議工具選定後,我們還依照任務指示使用了 Trello、Google Sheet 為輔,大家可以理解目前進度到哪裡。

使用 Trello 為進度安排
協作工具
特別說明協作工具主要是大概符合 Agile 精神,分配各階段工作
- Trello:我主要是先按照過往學長姐協作時的分工主要分成 To do, Blocked by, Developing, Done, To revise, Merged, Deployed, Optimize 看板,最後不管因為前端多半需要參照的是 Sheet 表上的 Data 或是 router,而後端多半在上 Trello 前已經完成相關工作,最後 Trello 變成只有放不想被洗掉的文件、紀錄。
- Google sheet:拆分成前後端各自的頁面,確認分工的狀況及負責的區域,也有後端分頁用來讓前端確認 controller owner 是誰及測試 API,最後還有一張表是用來讓前端向後端許願的項目。
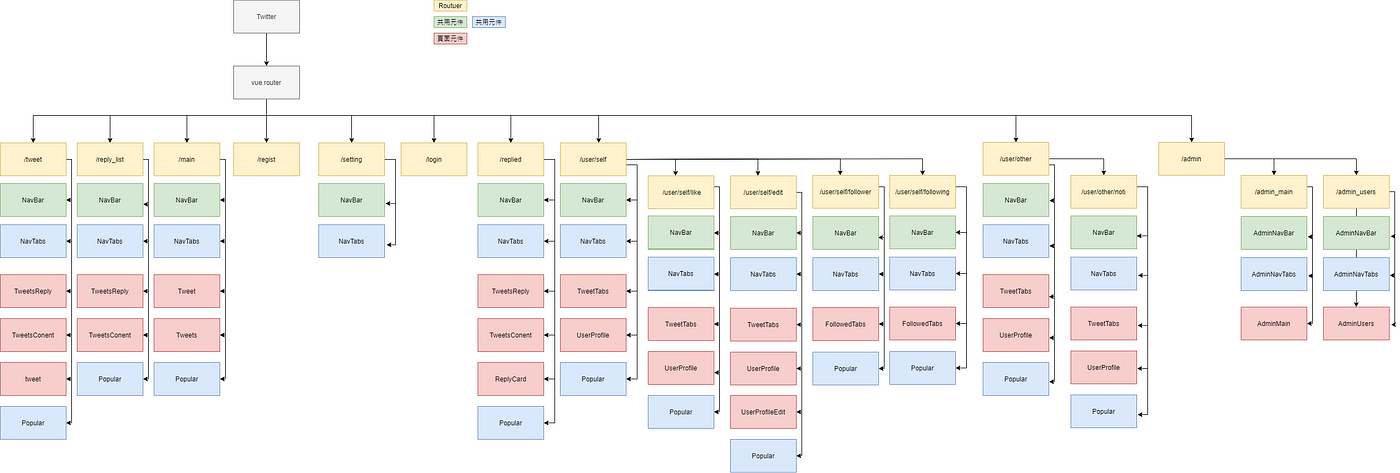
在第一次會議確認內容後,就交由前後端各自討論出分工整理進 Google Sheet 中,下方圖片是前端的拆分頁面,依照路由區分頁面、其次確認頁面的原件還有資料,更能確認彼此是否有遺漏
開發過程
一開始前端有製作元件、資料分析,讓整體開發及溝通可以更加順利,也能透過助教回饋讓專案開發前有點心理準備
component tree
收到分析設計稿元件後,原本因為大量的頁面跟元件,當時還有其他作業進度卡關,真的很想一拳打死自己。
Figma 畫面分析紀錄
分析的步驟我是先從 Figma UI 設計圖如下的方式,按照區域先理解「設計稿」在做甚麼,在將頁面使用 drawio 把元件劃分出來,整理清楚「共用元件」,最後使用 google 簡報將所有頁面整合做一輪的仔細確認。
Google 簡報示意
而進入到簡報的分析時,也將「路由」大致的分析、想過,更於確認之後開發會是怎樣動工,跳轉頁面確認元件也是非常方便的一件事情!
再來專案開始後,就與前端夥伴討論各自認領的區塊,先將前後台分配,由另一位夥伴進行後台頁面處理,我開始著手進行前台元件簡單區塊,還有共同元件處理。
主要製作:前台、推文及共用相關元件。
配上偶爾切到瘋狂的 Me
戲劇化的協作
剛好我跟前端夥伴各自使用不同的開發環境,偏偏 npm 對於 Windows 又稍微有點不友善,所以就遇到第一級「npm 版本衝突」(但我們 Node.js 版本一致),慶幸先前我有遇過這個 npm 版本不符的狀況,只好請夥伴先將 npm 降級,讓專案得以進行。
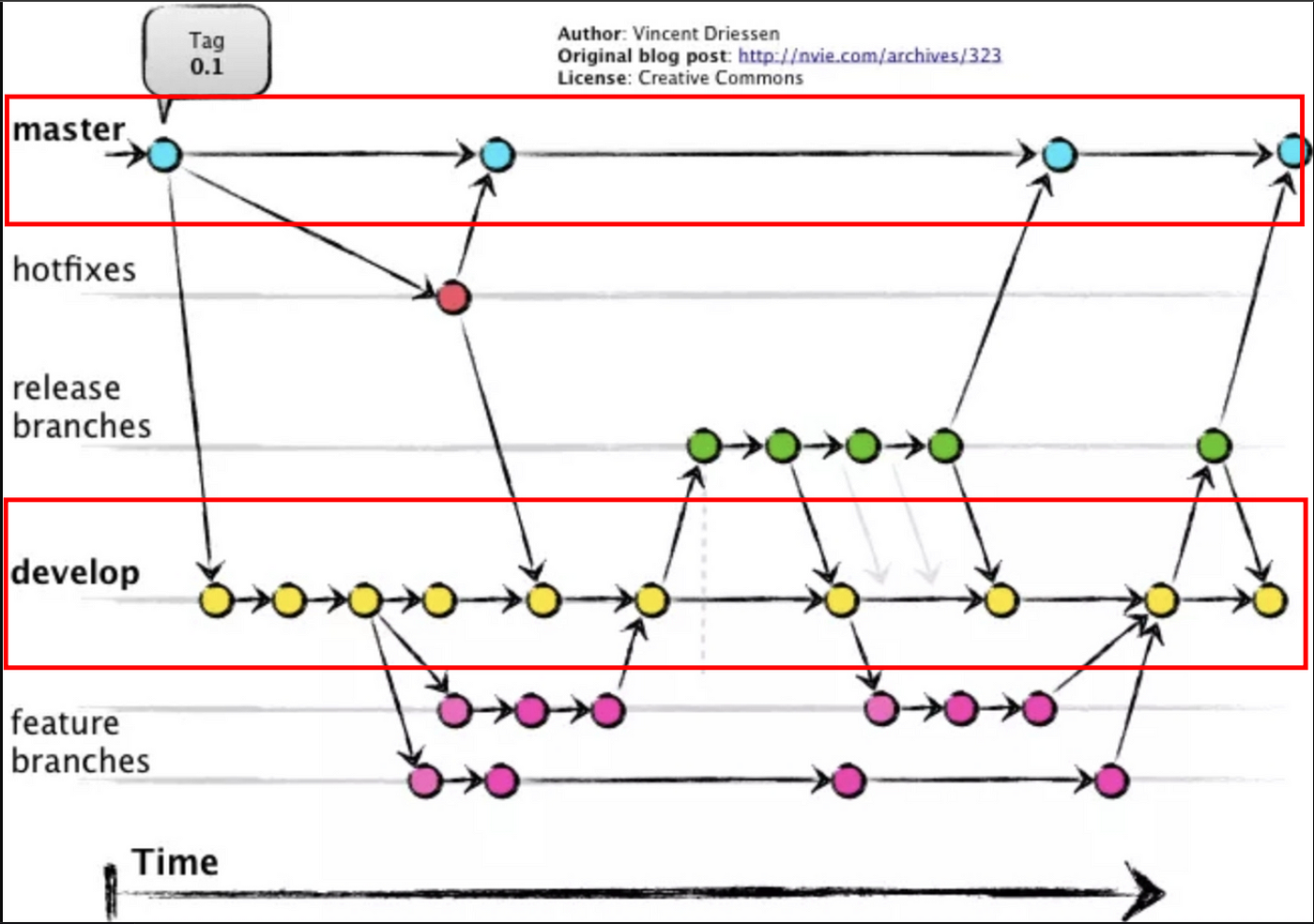
Git Flow

依照教案,我們事前有進行演練,剛好工作環境關係對於 Git 掌控稍微熟練,因此上手很快。
採用由 Develop 另開分支,開發完成推上 GitHub 發 PR 後,由另一人進行 code review 及 merge。每次 merge 完都會回到本地 main 進行 git pull 再開分支開發。
不過前端因為共用元件多的關係,所以 PR 需要更認真看,且在 PR 前我都會讓夥伴先發 PR ,由我統一解衝突,降低重工、Bug 發生。
動靜態切版

舉個例子,靜態上我們可以預期自己想要填入什麼樣的資料擴充怎樣的版位,而同時就需要預期接下來使用者會如何操作彈跳視窗,預想到這樣的畫面裡高度、字數要如何截斷,而讓每個畫面看起來一致。
像是紅框中的範圍,使用者大頭貼下的灰色直條,會依照使用者推文的長度有不一樣的變化,但也讓整體使用者上方高度達到一致。
黑客松挑戰
挑戰功能分為三階段:公開聊天室、私訊聊天、即時通知,而每個階段又有各自的 level,主要目標都是讓使用者可以即時聊天。
因為當時經歷了基本功能的摧殘,所以我們組採且戰且走的狀態,做多少算多少,不過至少要完成挑戰一。
而這次我在挑戰一是先屬於靜態切版,由另一位前端夥伴做資料連接(真的辛苦她了!)我們當時真的像是馬拉松一樣,掛機掛一整天,會跟夥伴回報一下目前狀態再繼續努力。
黑客松挑戰是一個讓團隊建立革命情感的挑戰,不過也很容易破碎(如果遇到挫折),不熟悉的語法及 socket.io 真的很讓人崩潰!尤其前端 Vue 很少相關教學文章,原以為沒希望,是透過大家的努力與堅持,還有那兩天持續性的通話得以繼續。
到了挑戰一完成的那一刻,欣喜若狂,且想著怎樣優化會更好。雖然最後在繳交期限內我們只交了挑戰一,挑戰二尚在努力當中,不過從 0 到 1 且跟夥伴共同努力的過程真的非常難能可貴。
喔對了,不管是後端等前端還是前端中場找資料的時間,我們還會自主時況轉播看看是否有其他組同學可以觀摩了,我想這就是苦中作樂的最高境界。
而黑客松需要注意的細節就是:意志力、資料能力。
這兩者缺一不可,少了意志力會少了對團隊的榮譽感也不知道為什麼而挑戰;而找資料能力也是工程師最不可或缺的能力,那種翻遍各大社群找到解法的喜悅感。
總結與感謝時間
將這次專案完成要感謝前幾天就完成後端 API 讓我們前端不用煩惱 data 的後端夥伴 Wison、Bobo,還有前端夥伴 Jill,跟這幾位神人一起協作我只感覺到自己的不足跟需要加強之處,還有一起大聊八卦的時刻(?)。
每個人都有各自的特性,像是後端多半偏沉穩,只要還沒完成就很難聽到他們的笑聲(還有默默補刀),可是默默地都會出現在前端所有需要他們的時候,真的很讓人懷疑為甚麼每次許願都可以這麼快做出來(!),而前端夥伴雖然是媽媽,但泡在椅子上一同跟我們解 Bug 與討論的時間很長,還有時不時強烈想畢業的慾望好生佩服。還有從學期三開始就是我的導師的 Frank ,分享很多實務應用上的經驗,總是在 slack 上主動詢問進度而非我主動回報😂。
思考了一輪,這整組好像與前後端選擇的個性不謀而合,非常有趣。
若要進行前後端專案分離的小細節
可參考之處
- 組長的串聯還有日常性溝通很重要,將不熟的大加串聯很重要。
- 事前溝通協作默契,集中大家問題便於處理,不會四散各地。
- 不管前後端,都需要新增負責元件或 API 的人,可以及時找對人。
專案開始前注意之處
- 安裝什麼套件,套件甚麼版本
- 環境設定,事前確認使用同樣的 npm 版本、要安裝的套件等 etc…
- 前後端各自有的「特定規格」說清楚,前端會有資料渲染的考量,後端會有測試規格的考量,雙方面臨的驗收規格不太一樣。e.g. 欄位名稱等等
反思
優質的部分
- 當時有確認組員慣用工具是什麼,並無刻意導入個人習慣性工具,因此不需要特別預留工具熟悉時間。
- 大家都在同個時區,有第一次會議決議共識,可以讓後續專案不會特別有障礙。
- 有 call 的默契,到了後期基本上我們根本整天在掛機。
可改進之處
- 因為前端在開發上本身比較菜,所以很多時候會有後端等前端,但後端無法協助前端的狀況,會造成夥伴的焦慮感。
📌 這個部分很難避免,畢竟前後端需要努力的方向都不同,若身為組長及前端的話且短期開發的話,可以定期截圖頁面狀況回報狀態,讓後端夥伴可以理解目前畫面長相。 - 本身自己對於前端框架及 JS 尚不熟悉,所以開發速度較慢,中間還差點忘記其中的元件,導致串 API 稍有 Delay,不過也因當時分組問卷時,我有寫下「不管如何我會完成專案」,還是在不干擾夥伴進度下,努力完成應有進度。
📌 事後反思若在不打擾夥伴且可以完成進度下,努力跟夥伴溝通目前進度,可以放心及安心,也體諒夥伴尚未熟悉 Git Flow 可提供多點引導。
成果

專案成果畫面
後記
雖然最終成果稍有不完美,不過我們神速的修改速度直接佔一個版位紀念!

超速 ヾ(•ω•`)o